Gave software maken waar onze klanten hun voordeel mee kunnen doen, dat is waar wij een kick van krijgen. Is er iets in je bedrijf dat geautomatiseerd moet worden, maar het kan niet met je huidige software? Wij kunnen een app or webservice maken die deze functionaliteit toevoegd en waar mogelijk, koppelt met je bestaande software.
Image

Latest
Image

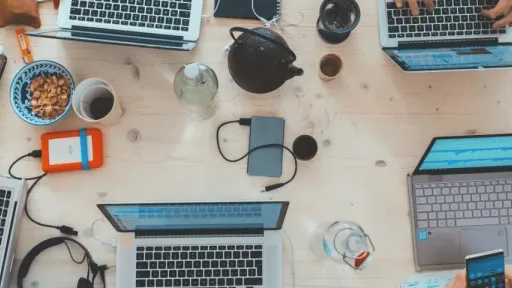
Ondersteuning Angular team
Een geslaagde tijd waarna het project goed op de rails staat. Fijne mensen ontmoet en dingen geleerd over een sector waar veel over te leren viel.
Image

DPC 2025
21 March 2025
De Dutch PHP Conferentie van 2025 was top. Een hoop bekenden gezien en gesproken.
Image

Samenwerken aan een mooi toekomst
3 February 2025
De start van een mooie samenwerking, door het delen van een kantoor met Maikel Zweypfenning willen we meer flexibiliteit en continuïteit kunnen bieden naar onze klanten.
Image

Nieuw kantoor in Urmond
10 January 2025
Na een aantal jaren vanuit Herten gewerkt te hebben, is het tijd voor de volgende stap. Een ruim en licht kantoor in het mooie Urmond. Als je binnenkomt in de hal is het al een hele beleving, bijna alsof je een subtropische hal van een vakantiepark inloopt.
Image

Een viering van Drupal en open-source bijdragen
9 January 2025
Het Drupal-project blijft een voorbeeld voor open-source samenwerking, mogelijk gemaakt door een wereldwijde community van bijdragers. Met meer dan 100.000 bijdragers van over de hele wereld benadrukt het project de transformerende impact van open-source op het digitale landschap.
Image

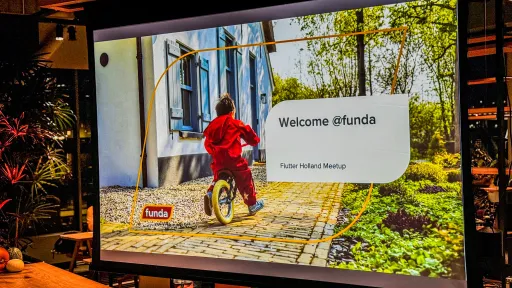
De Flutter Meetup bij Funda
22 November 2024
Funda was de gastheer bij een Flutter Meetup in Amsterdam. Een perfecte gelegenheid om collega's te ontmoeten en te kijken waar anderen mee bezig zijn.